
私が普段Photoshopを使ってサイトデザインをする際に、
新規ドキュメントを一瞬で作成する方法を紹介します。
一瞬なんて少し大袈裟な表現ですが、確実に早くなります。
簡単に言うと新規ドキュメント作成をアクションに設定するだけなのです。
Photoshopに使い慣れている人だと、
思いつきさえすればすでに設定している人も多いかもしれません。
新規ドキュメント作成アクションの例
普段通りウェブデザインを作る流れを始める前に「アクションの記録」を行うだけです。
私の場合Photoshopを起動して「command + F1」を押すだけで自分用のデザインテンプレが出来上がります。
以下は私独自の作成の流れなので、
細かい設定や数値はそれぞれの環境に合わせてカスタマイズすれば良いと思います。
- 1.新規ファイルの作成
- 2.カンパスサイズの設定(幅1300px 高さ2000px)
- 3.新規背景レイヤーの作成(カラーを白の#ffffffに)
- 4.1024pxセンタリングガイドの作成
- 5.980pxセンタリングガイドの作成
- 6.ガイドのロック
- 7.スウォッチを新規登録用デフォルトに置き換え

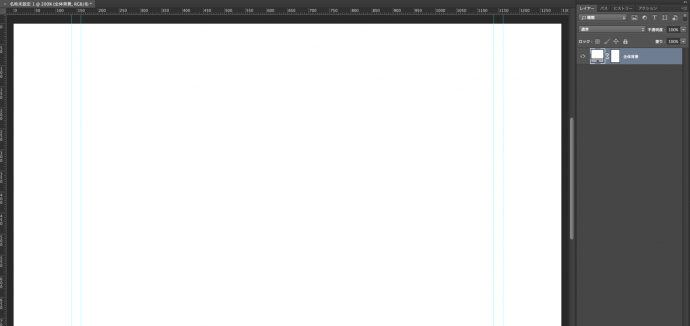
上記の7ステップが一瞬(command + F1)で完了して、この状態になります。
ちなみにカンパスなどの幅が1300pxだったりするのは、
私のワークスペースと画面サイズに調度良いからという理由です。
7番目のスウォッチに関しては以前書いた記事で作成の説明をしているので、
興味のある方は見てみると良いと思います!スウォッチ整理は大切です。
スウォッチの記事→ Photoshopスウォッチの管理方法
まとめ
何度もする作業は基本的にアクションでまとめてしまうと楽だし、
Photoshopを使いこなしている感が良いのでおすすめです。
上記の流れに加えて、レイヤーフォルダで「header」とか「footer」
みたいなのを、あらかじめ作るのもありだと思います。
と、書きながらコピーライトの文章は最初から書かれるようにしようと決めました。
それでは、アクションを使った新規ドキュメント作成を是非ためしてみてください。