
紙にもウェブにもデザインに日本列島のシルエットって本当に良く使いますよね!
そうでもないね!という方に向けても、
僕なりのイラレを使ったドットな日本地図の描き方を紹介したいと思います。
まず必要なのがドットになる前の日本地図のデータですね。
今回の方法では、背景とシルエットにコントラストの差があれば多分問題無いですが、
ベクターデータな日本地図のデータの方が確実だと思います。
そこで「日本地図 ai」でググってでてきたサイトからダウンロードさせていただきます。
商用でも無料で使えるフリーなベクターデータを扱われているサイトさんですね。助かります。
(しっかり調べていないので、ご利用は自己責任でお願いします。)
とりあえず、ベクターデータをイラストレーターで開きます。
ちなみに今回はのこのデータで400px × 400px(ぐらい)です。

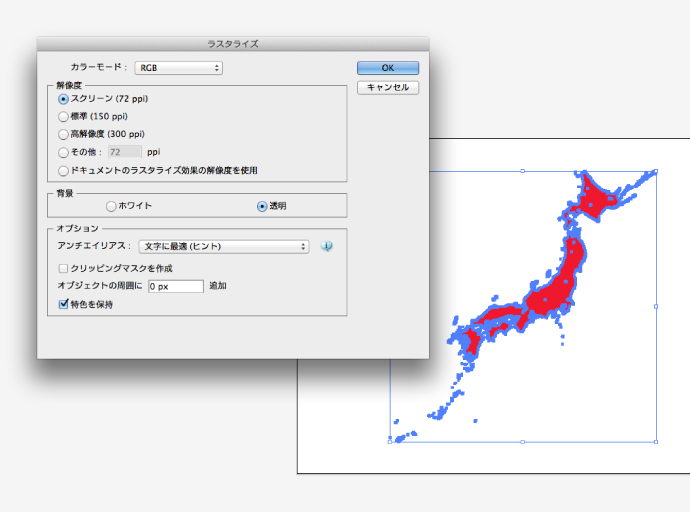
早速、このベクターデータを「オブジェクト」→「ラスタライズ」で画像データにしちゃいます。
その際の設定はデフォルトのままで問題無いと思います。(多分どれでも大丈夫)
参考までに、今回の場合、解像度は「スクリーン」背景を「ホワイト」の「特色を保持にチェック」

せっかくベクターデータでダウンロードしてきたものが画像になっちゃったと思いますが勘弁して下さい!
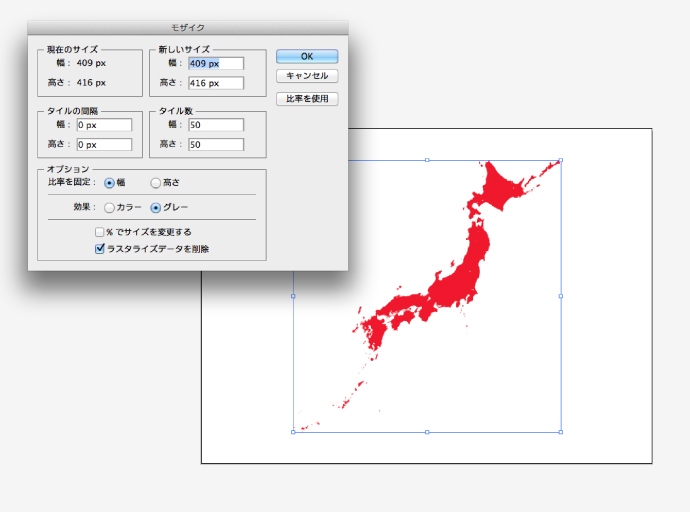
次に、その画像を選択して「オブジェクト」→「モザイクオブジェクトを作成」を選択します。
基本の設定はデフォルトのままで、「タイル数」をお好みに設定します。今回のデータでいうと画像通りにタイル数50 × 50にします。
今回の場合はもう不要になるので、「ラスタライズデータの削除」にもチェックを入れておきます。
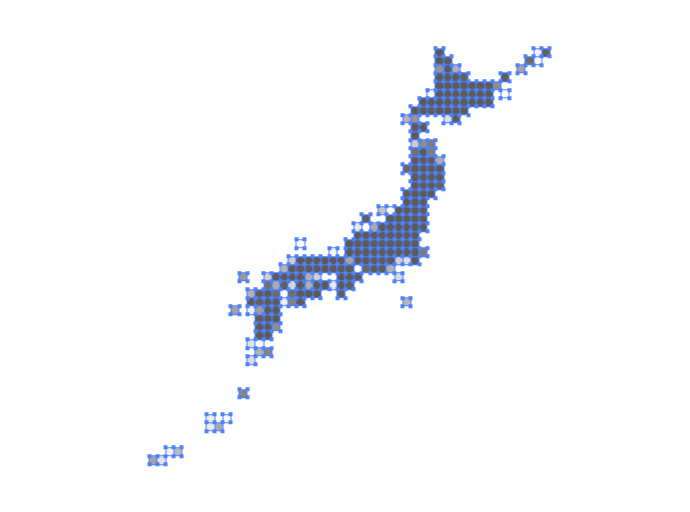
ちなみに、お気づきかと思いますが、このタイル数の数に画像がドット化されるってことです!

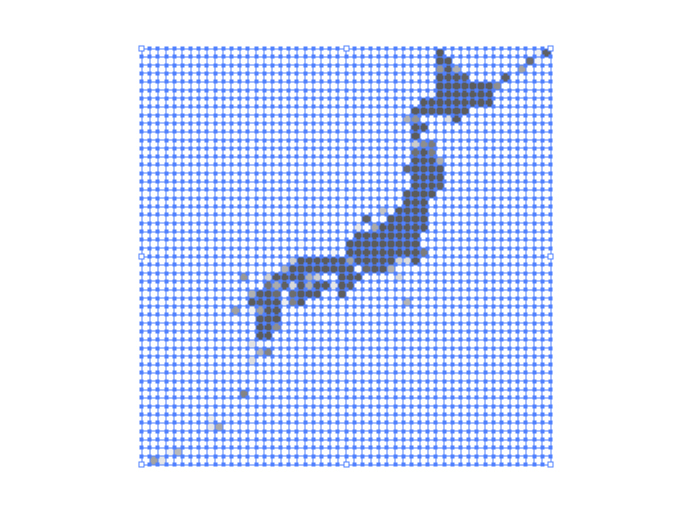
完成に近づいてきました。
せっかくブログに合わせて赤にしたのに、ここでグレーになっちゃってるじゃんと、自分で突っ込みを入れながら
ドット化された地図を選択します。

全てがグループ化されているので、「グループ解除」を行います。
背景まで余計に白オブジェクトで選択されちゃっていると思うので、
背景の白い□を選択して「選択」→「共通」→「カラー(塗り)」で背景のオブジェクトを全て選択して削除しちゃいます。

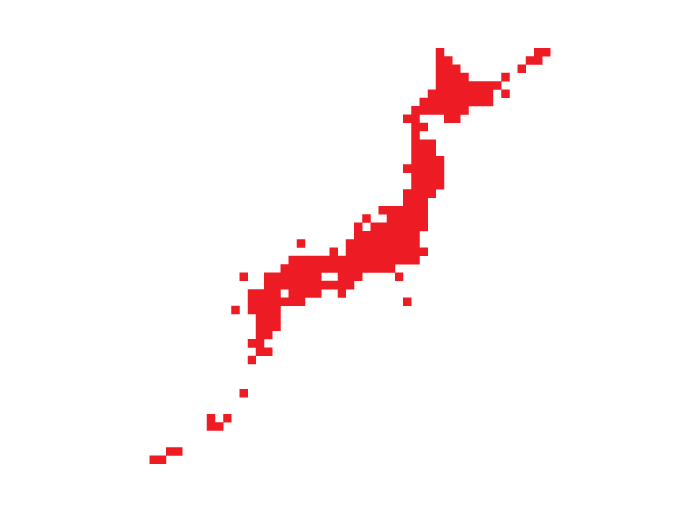
これで余分な背景も消えて、スッキリですね。
白以外のオブジェクトが残ると思うので、全部選択してお好みの一色にしちゃいます。(僕の場合はまた赤に戻します。)

やりたい事。によってはこの段階で完成!
という方も多いかと思いますが、今回はもう一工夫です。
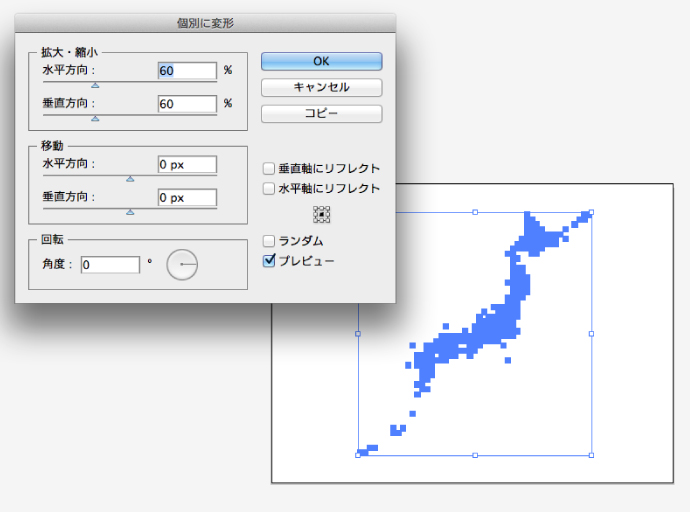
再度、全てを選択した状態で、「オブジェクト」→「変形」→「個別に変形」で
それぞれの□オブジェクトを任意の比率で縮小します。今回はタテヨコ共に60%!

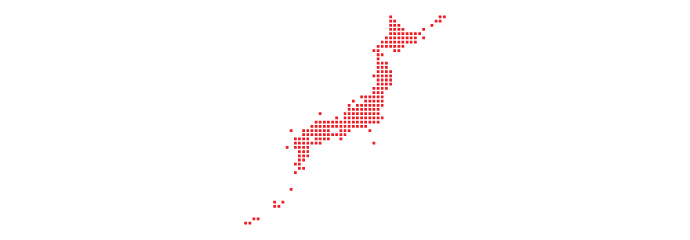
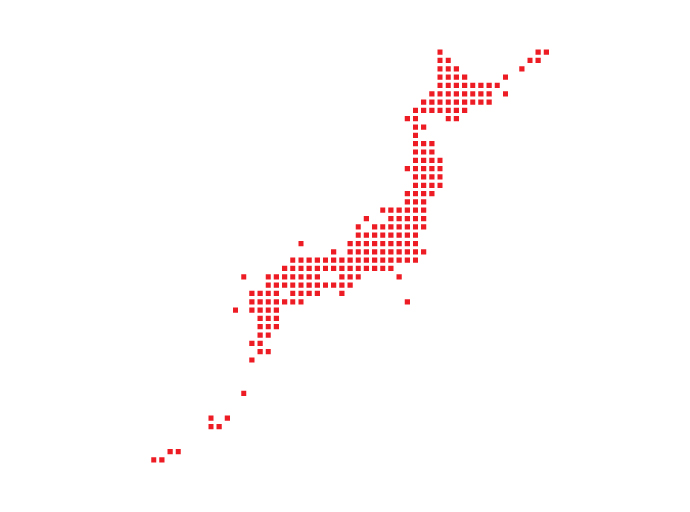
これで完成、後は□オブジェクトを減らしたり増やしたり色を変えてみたりして用途に応じて調整したら良いと思います!

タイトルに、簡単に作る方法と書いておいて長い記事になってしまいましたが、やってみると3分あればできると思いますよ!
今回のポイントと言いますか、ロゴ制作や色んな場面で活躍する機能としては、
「モザイクオブジェクトを作成」「共通(カラー)の選択」「個別に変形」ですかね!
最後に、今回の作業環境ですが、
MAC イラストレーターCS5のみ!です。
CS6は当然として機能の名前の変更等はあるかもしれませんが、
同じ事はどのバージョンでも基本的に可能だと思うので、是非試してみて下さい!
イラストレーターを使いこなすならレッスンブックシリーズがオススメです。
イラレ関連の書籍は沢山ありますが、これが一番分かり易かった印象です。
使っているバージョンも色々かと思いますが、このCCの本を買っとけば基本的に間違い無しだと思います!
