
会社PCなのでWindowsですが、【今さら!】Photoshop CS6を初めて触りました!
そこで、自分がウェブデザインするときにする設定をメモしてみました。
※こうすればもっと良い!等あれば教えて頂きたいです。凄く。
まずは環境設定(Ctrl+K/command+K)
インターフェイス!
カラーテーマをCS4までのグレーに戻すと見せかけて左から2番目の濃いグレーにします。(かっこいいから)
テキスト、UIのフォントサイズを「小」にします!(レイヤーの表示数が増えるのでおススメ!)
単位・定規!
定規、文字、をpixelに変更
ガイド・グリッド・スライス!
この辺りの色に関しては完全に好みですがー、
ガイド・スマートガイド・スライスの設定はそのままで
グリッドのカラーを薄めに変更(グリッド表示でも印象を余り変えない為)
グリッド数を1のpixelに変更
分割数を1に変更
環境設定は以上!
—
ついでに、実際にデザイン制作する時の新規作成時は、(980pxのデザインを作る設定)
新規(Ctrl+N)
プリセットをWebのサイズを1280×1024ぐらいにします。
定規を表示(Ctrl+R/command+R)して
980pxがセンターになるようにガイドを引きます。
僕は(U)で980pxの矩形を書いて全体を選択(Ctrl+A/command+A)980pxの矩形を選択(Vで移動ツールにする)
そしてカンパスのセンターに980pxの矩形を整列させて、両端にガイドをひきます。
ガイドを引いたらガイドをロック(Ctrl+Alt+:/command+option+:)します。
あとは、デザインするだけです!
これを必要に応じて保存しておけば、いつでもすぐにデザインが始められますね!
—
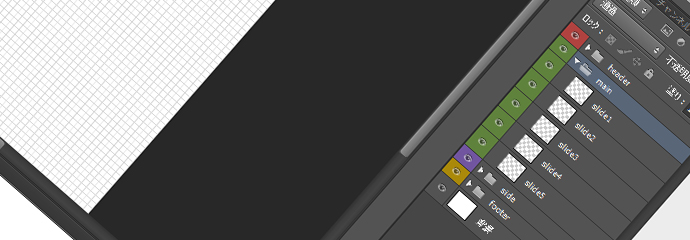
それと僕がいつもデザインするときはレイヤーのグループフォルダを色分けするのですが、
CS5まではレイヤーをダブルクリックで色を選択できていたのに、できなくなっていて焦りました。
なんと、右クリック!でできました。
しかも以前のバージョンより色がシック!!

なんか分かりづらいかもしれませんが、こんな感じです。
とにかく、レイヤーの色分けはグループフォルダ内のレイヤーも
自動的に色が変わるので美しく整理できてオススメですよ!
やったことない人は是非、試してみてください。
それにしても、黒インターフェイスまだ慣れないけど、好きだー。