
最近のAdobeCCアップデートで実装された、Creative Cloud Libraries通称CCライブラリを使ってみるとすごーく便利だったので紹介します。
AdobeCC始まったな!って感じです。
ちなみにこの記事は、WACULアドベントカレンダーの10日目になります。
プログラミングな記事が大半ですがチェックしてみてください。
CCライブラリはデザイン要素をクラウドで共有して利用できる
CCライブラリを使うと、アイコンや写真などのデザイン素材や、文字スタイルやカラーなどの情報を、クラウドで管理してアプリケーションやドキュメントの垣根を超えて利用することができます。
さらに便利な点としてCCライブラリは他のAdobeCCユーザーと共有して利用することもできます。AdobeCCをメインで使っているチームであれば使わない理由は無いかと思います。
私の務めているWACULのデザインチームでも、
AdobeCCのPhotoshopとIllustratorをメインに使ってデザインしているので、
ワークフローに積極的に取り入れる予定です。
今までがんばってプロジェクトのカラーパレットを共有したり、
文字間や行間などの情報をグーグルドキュメントで共有したりしていた手間を、
大きく省略することができそうです。
CCライブラリの利用例

自社サービスであるAIアナリストのWebサイトを最近リニューアルしました。
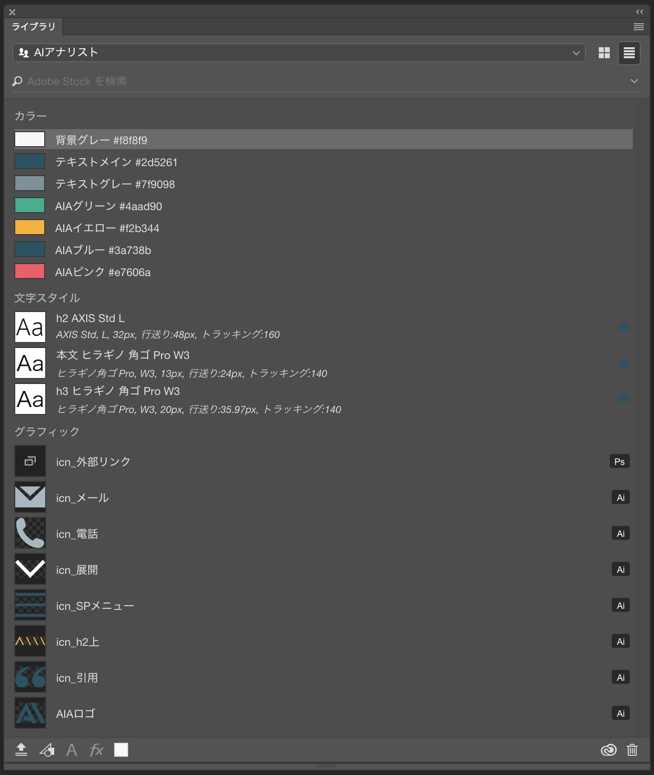
AIアナリストのサイトに使ったデザインアセットもCCライブラリ化しています。
アセット名は、かっこよく英語で管理も考えたのですが、
これぐらいの規模であれば分かりやすさ重視で日本語でOKだと思います。
(AIアナリストのアプリ本体はもっと細かいライブラリになってます。。)
これがPhotoshopで開いてもIllustratorで開いても、
別のユーザーが開いても常に最新状態で同期されて使えるってスゴイと思いませんか!?
CCライブラリの基本的な使い方
今回は、Photoshopをメインに使い方を紹介しますが、
基本的な流れはどのアプリケーションでも同じかなと思います。
1.新規ライブラリの作成
ウィンドウ → ライブラリでライブラリのパネルを表示。
新規ライブラリを作成を選択します。
ライブラリの名前は、プロジェクト名に設定して管理するのがよさそうですね。
例えばプロジェクトに限らずよく使用されるSNSアイコンなどは、別途ライブラリを作ってチームで共有するのが良いと思います。
2.作成したCCライブラリにアセットを追加
Photoshopであれば以下の要素をライブラリに追加できます。
- カラー
- 文字スタイル
- レイヤースタイル
- グラフィック
- スマートオブジェクト
方法は簡単で、ライブラリパネル下部のボタンからそれぞれの要素を追加することができます。
グラフィックやスマートオブジェクトはドラッグして追加することもできますが、
文字スタイルやレイヤースタイルなどは、ボタンからでないと追加することができません。
3.作成したCCライブラリを使う
使い方も超簡単です。
今までのスタイル機能のように、スタイル系はクリックして反映するだけ、
グラフィックやスマートオブジェクトについてはドラッグして配置するだけです。
ちなみにオブジェクトの配置にはリンクと埋め込みがあります。
そのままドラッグするとリンクの状態になり、クラウドマーク?(雲のアイコン)が表示されます。
altかoptionを押しながらドラッグすると埋め込みになります。
リンクの状態であれば、ライブラリに登録している元ファイルを、
スマートオブジェクトを編集するような感じで編集すれば配置している全てのドキュメントに更新が反映されます。
4.プロジェクトメンバーとCCライブラリを共有する
CCライブラリはチーム内で共有することで威力を発揮します。
共有されているCCライブラリは他のユーザーが追加した画像やスタイルを
リアルタイムで自分の開いているPhotoshopなどのアプリケーションで確認することができます。
相互に更新ができるので、プロジェクトのデザインルールを決める前段階でも、
ブレが少ない状態で作業を進められるはずです。
共有の方法も簡単です。
まずは、ライブラリパネル右下のCCマークを押してライブラリの同期を行います。
以下のURLからAdobeCCにログインすると登録したライブラリが確認できるので、
共有したいライブラリをクリックします。
画面右上の共有▼ボタンからCCライブラリを協同で使いたい人の
Adobeアカウントにメールで招待を送って承認してもらえば完了です。
Adobeアセットページ https://assets.adobe.com/assets/recent
既存のPSDデータからオブジェクトを抽出してライブラリ化もできる
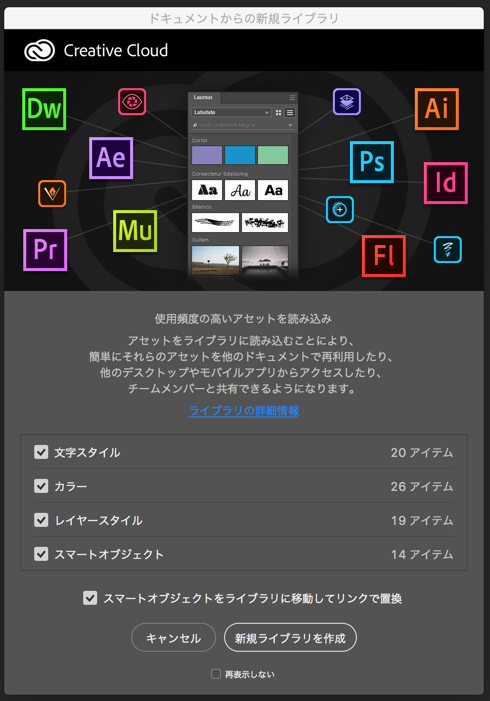
ライブラリパネル左下のアイコンをクリックすると、
PSDを構成している要素から自動的にCCライブラリを作成してくれます。
当然、ゴミも混ざりますが、必要ないモノを消せば良いだけなのでかなり便利な機能です。
PhotoshopCCを最新バージョンにしてからPSDファイルを起動したら、
以下の画面が出現するかと思います。これですね。

CCライブラリを使えるアプリケーション
仕事はWebがメインなのでPhotoshopとIllustratorしかほぼ使いませんが、
DTPや映像系のアプリケーションもCCライブラリで便利になりそうです。
- Photoshop
- Illustrator
- InDesign
- Premiere Pro
- After Effects
- Dreamweaver
CCライブラリのまとめ
CCライブラリすごーく便利だし簡単なので、個人/チームの作業に問わず、
AdobeCCを使っているのであれば是非お試し頂きたい機能です。
HTML担当者や外部制作チームとの素材の連携もCCライブラリの共有でスムーズになると思います。
これをきっかけにCCユーザーが業界に増えればみんなラクラクになりますね。
実際、CCライブラリを使いチームで分担してプロジェクトを進めると感じられますが、
文字スタイル(フォント/サイズ/行間/文字間)やカラーを共通化できるだけでも、
変なブレも減り結果的にデザインの効率化とクオリティアップに繋げられます。
作業中にメンバーが追加したアセットが自動的に反映される体験をすると感動しますよ!