
WebデザインにPhotoshopを使い始めて3年目です。
そんな3年目が普段から助けられているPhotoshopの「スマートオブジェクト」を、
普段どう使っているのかを紹介しようと思います。
ちなみに、ファイヤーワークスのシンボルみたいな機能ですね!
誰かに教わったわけではないので、基本に忠実じゃなかったりするかもしれませんが、
ツールの使い方や機能についての考え方などは、人によって違うってことで勘弁してくださいね!
スマートオブジェクトの便利な使い方
- 1.写真の元画像を維持したまま編集する
- 2.コピーした後に一斉に見た目を変更する
- 3.マスクとして利用する
- 4.レイヤースタイルを重ねて適用する
- 5.レイヤーのグループ化に使う
- 6.Illustratorで作成したオブジェクトをスマートオブジェクトで読み込む
ざっとこんな感じでスマートオブジェクトを使っています。
元画像を読み込み直すのがイヤなのと、「自動選択」モードでガシガシ触りたいのでこうなっています。
1.写真の元画像を維持したまま編集する
写真素材はスマートオブジェクトで管理します。
カンパス上に読み込んだ写真を補正した後に、戻したい!素材をまた読み込まなくては!
という状況が面倒なので、スマートオブジェクトにして元素材の状態を維持します。
俗にいう非破壊編集というヤツですね。(以下Adobeのヘルプから引用)
“非破壊編集とは、元の画像データの上書きをせずに画像を変更できるということです。元の画像はそのまま保存されているので、必要に応じて復元することができます。画像からデータが削除されないので、編集を行っても画質は低下しません。”
調整レイヤーもこの非破壊編集にあたります。(私はほとんど使いませんが)
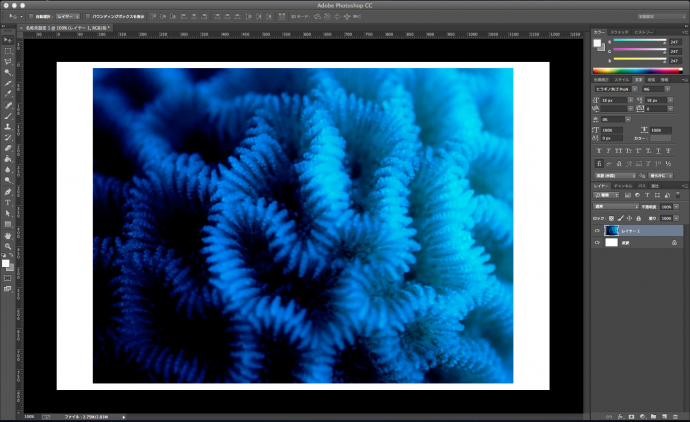
使い方としてはまず、想定される最大のサイズで写真をスマートオブジェクト化します。
例えば下の画像では、1200px x 800pxのカンパスに幅1024pxの写真を読み込んでいます。

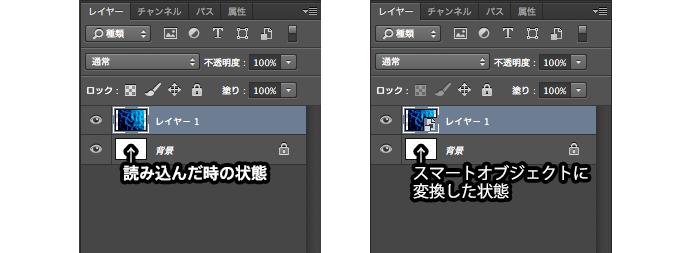
写真を読み込んでまず、スマートオブジェクトに変換します。
レイヤーを右クリック→スマートオブジェクトに変換でOKです。

一度スマートオブジェクトにしてしまえば、
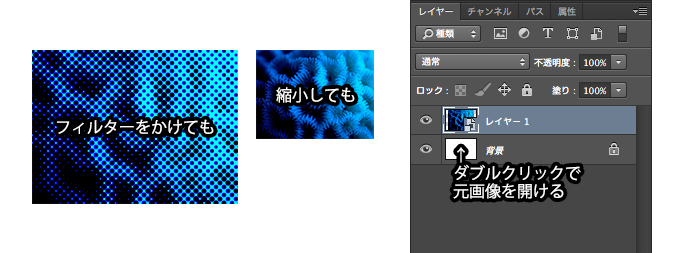
縮小してから拡大しても元の画像はスマートオブジェクト内にあるので劣化しません。
フィルターをかけても変形しても問題無しです。
何をしようとスマートオブジェクト化した際の解像度(例では1200px x 800px)より拡大しない限りは画質は落ちません。

2.コピーした後に一斉に見た目を変更する
スマートオブジェクトをコピーした後、その内1つを編集して保存すると、
全てのオブジェクトに変更が適用されます。
※コピーと複製は違います。複製だと同じものが別のスマートオブジェクトとして作成されます。
かなり便利です。
h2のデザインなど、繰り返す要素をこれで運用すれば変更がラクチンです。
これを意識するとページ全体のそれぞれのパーツをルール化する良い癖がつくと思います。
感覚としては、共有パーツのcssを変更して一気に見た目を変更する的な話です。

3.マスクとして利用する
バナーやメインイメージ部分等、最初から作成サイズが決まっている場合に、
そのサイズのオブジェクトを作成してスマートオブジェクト化することで、
バナー内全ての要素をメインのPSDとは別のPSDとして管理できます。
レイヤーの整理にもつながりつつ、
要素をレイヤーから探すのではなく、直接選択して移動しやすくもなります。
4.レイヤースタイルを重ねて適用する
ちょっと裏技的な使い方にはなります。
例えば、レイヤースタイルで境界線を付けてからスマートオブジェクトにすると、
さらにもう一度、新規でレイヤースタイルを適用できるので境界線on境界線にできます。
5.レイヤーのグループ化に使う
既に前項であげている話ではありますが、
まとめて管理したい要素を全てひとまとめにしてスマートオブジェクトにすると、
オブジェクトを直接選択(自動選択)で運用しやすくなります。
イラレやファイヤーワークスの操作感に近づけるポイントです!
6.Illustratorで作成したオブジェクトをスマートオブジェクトで読み込む
元々イラレを最初に使えるようになった身としてはこれもありがたいです。
これに関しては完全にファイヤーワークスより優れているんじゃないですかね??
イラレで作ったオブジェクトをコピーして、フォトショ側にペーストする際にスマートオブジェクトを選択するだけです。
アイコンなんかはよくこの手順でイラレ→フォトショに移動します。
イラレ→フォトショにオブジェクトを移動した場合は、
対象をダブルクリックで編集しようとするとイラレ側で開きそのままイラレで編集できます。
すごーく便利です。すごーく便利です!
おまけ
他に効率の良い使い方も沢山あるだろうし、参考程度に試してもらえればと思います。
※挿絵的な解説的な画像を途中から心が折れてさぼってますがちょっとずつ改善するつもりです。
スマートオブジェクトが増えすぎるとPSDが重くなる原因になるので、
スマートオブジェクトに変換とレイヤーをラスタライズはセットで瞬時に使えるほうが便利だと思います。
しかし、デフォルトでスマートオブジェクトに変換とラスタライズにはショートカットがありません。
私は以下のキーでショートカット割り当てています。(私はこれ無しじゃもう無理です)
私が登録しているオリジナルのショートカットについても書きました↓
【随時更新】Photoshopのオリジナルショートカット
- スマートオブジュエクト>スマートオブジェクトに変換:Control + Command + S
- スマートオブジュエクト>スマートオブジェクトを複製:Control + Command + F
- スマートオブジュエクト>コンテンツを編集:Control + Command + W
- スマートオブジュエクト>レイヤーをラスタライズ:Control + Command + R
「変換・複製・編集・ラスタライズ」を使いこなす事が重要です。
便利だと思うのでヒマなときに試してみると良いかと思います!