
イラレでウェブデザインするぜ!そんな方に向けて制作の流れとちょっとした注意事項を書いてみました。
グラフィックデザインをメインにやっている方や、ホームページを作ったこと無いデザイン学生さん向けかなと思います。
(私も学校ではウェブデザインを学んでいません。)
そもそも、イラレでホームページってデザインできるの?
そんな疑問もあるかと思いますが、実際に未経験の私がイラレを使って
Web制作の現場で働き始めることができたので、全く問題無いです!
いくつかのポイントさえおさえれば、イラレさえ使うことができればウェブデザインできちゃいます。
1.まずは、イラストレーターを起動する
当たり前の事ですが、起動ですね。今回の環境はWin_CS6です!
CS4~ぐらいはそんなに大きな違いは無いはず!です。
※現在は、MacでAdobe Creative Cloudを使っていますが、基本的な事は全て同じです。
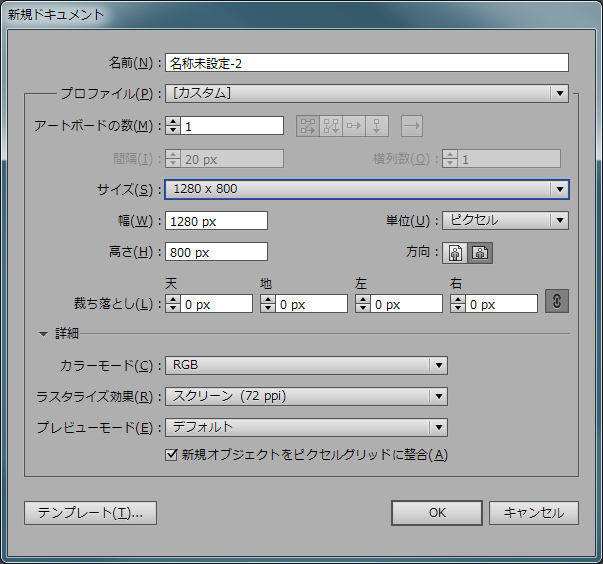
2.新規ドキュメントの作成(Command+N / Ctrl+N)

イラレでウェブ制作するときの基本的なドキュメント作成の設定です。
細かい説明は割愛しますが、RGB!ピクセル!72!この辺りは意識しましょう。
- プロファイル → Web
- 単位 → ピクセル
- ※詳細のタブをオープン
- カラーモード → RGB
- ラスタライズ効果 → スクリーン(72 ppi)
- プレビューモード → ピクセル
- 新規オブジェクトをピクセルグリッドに整合 → チェック
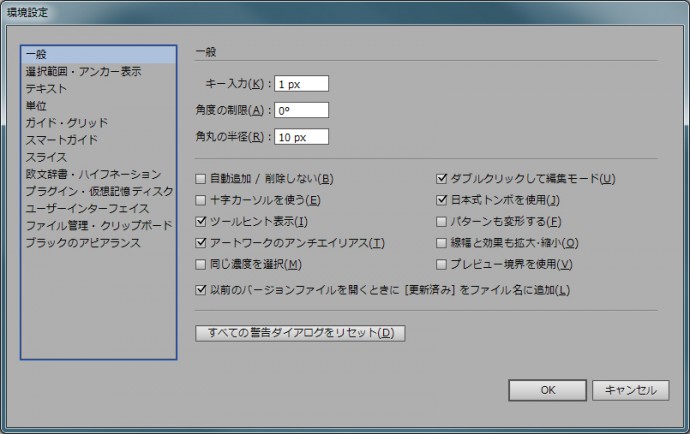
3.環境設定(Command+K / Ctrl+K)

新規ドキュメイントを作成したら、まず環境設定を行います。
好みもあるかと思いますが、以下の設定は抑えておいたほうが良いです。
- 「一般」キー入力 → 1px
- 「単位」全部 → ピクセル
- 「ガイド・グリッド」グリッド → 1px
- 「ガイド・グリッド」分割数 → 1
4.ピクセル表示に設定の変更(メニュー 表示)
- ピクセルビューにチェック (Alt+Ctrl+Y)
- ピクセルにスナップ (Alt+Ctrl+¥)
イラレでウェブデザインをする時に最も重要なポイントです。
ウェブデザインの最小単位は1px、それ以下は無いのです。
この設定で、ピクセル表示にすることで1px以下の見た目の状態が発生しないようにします!
更に、この設定をしていないとピクセル単位でデザインしているつもりでも、
ピクセルから少しズレてデザインが作られてしまいす。(1pxの線のつもりが拡大するとぼやけてる等々)
こうなるとコーディングする際、画像のスライス時にどこで線を引けば良いのか分からなくなってしまいます。
コーディングをする人がイラレのデザインを敬遠しがちな大きな理由です。
(どのピクセルでスライス引けばいいんだ的な話です。)
5.かっこいーデザインを作る!

かっこいーなんて、人それぞれですよね。さくっとベタッとイラレで作っちゃって下さい!
ただ、気をつける必要があることとして、以下の点があります。(重複する内容もあります。)
- 解像度は72、RGB、ピクセル単位で作られているか(1~4の手順通りなら問題ないはずです。)
- 拡大して見たときにピクセルがズレてないか
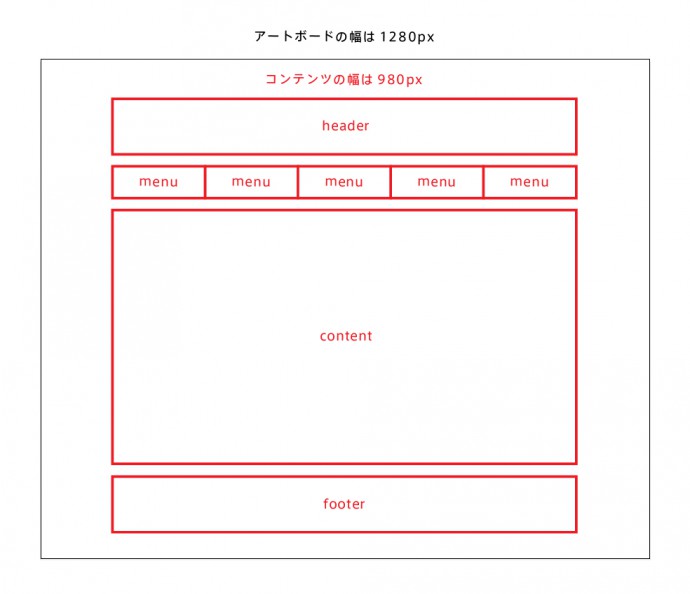
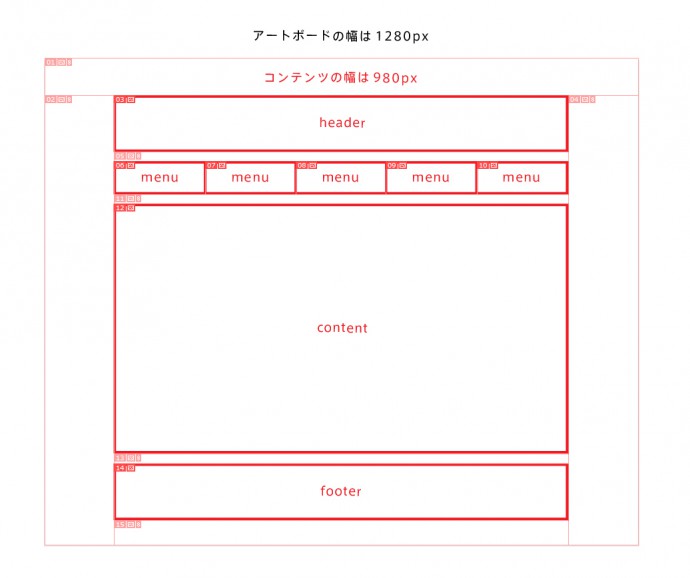
- デザインの幅は適切か(参考までに、Appleのサイトは980px以内で作られています。)
- テキストが画像にする部分と、そのままテキストで流しこむものを想定しているか
特に、一般的な構成のPCサイトのデザイン場合は、幅の意識が重要です。
どれぐらいのスケール感でデザイナーが想定して作っているのかが全く分からなくなってしまいます。
なんとなくなアートボードのサイズや紙のデザインのノリでやってしまうと、
文字ちっちゃ!とか、でか!とか、幅ひろい画面にはいりきらない!とかなっちゃいます。
6.文字(テキスト)についてもう少し詳しく
前項で述べた、文字ちっちゃ!な自体はかなり深刻です。
作ったウェブデザインをカタチにしたいのであれば必ず意識する必要があります。
文字サイズに正解なんてない!とも思いますが、
迷うのであれば、ピクセル単位の指定をお勧めします。
読ませたいテキストは最低でも12px〜の指定にしましょう。
さらにウェブデザインの特徴として、デバイスフォントを使うのか、
画像にして切り出して使うのかの意思決定を行う必要があります。
デザインの段階でデバイスフォントと画像文字を切り分ける方法として、
Macならヒラギノ。WindowsならメイリオやMSゴシックあたりを指定すると良いでしょう。
デバイスフォントを使う場合は、
ユーザーの閲覧環境によってフォントが変わること意識することも大切です。
トレンドとしては、基本的に文字情報は画像にせず、
デバイスフォントに頼るのが良いとされていますが、ロゴや外せないコピーなどは、
デザインを思惑通りに行う為に画像文字にする場合が多いです。
文字について整理すると最低でも、以下を意識すると良いと思います。
- デザイン時に、デバイスフォントと画像文字にする箇所を決めておく
- テキストは小さくでも12px、可読性を求めるなら最低14pxにする
- 文字サイズはキリの良い数字で数パターンに抑える
- 可能な限りテキストがデバイスフォントにする(SEO、メンテナンスの為)
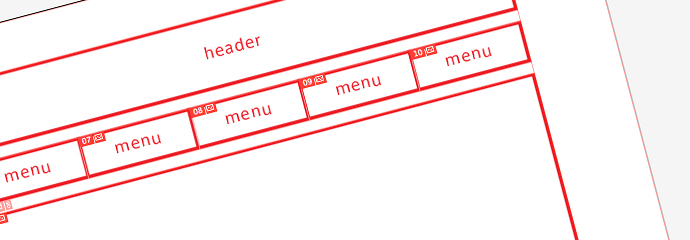
7.デザインをパーツごとにスライスする

オブジェクトの端に沿ってスライスがしたい場合は、スライスしたいオブジェクトを選択、
メニュー → オブジェクト → スライス → 作成でスライスが作成できます。
任意のサイズにスライスしたい場合はメニューからスライスツールを選択(Shift+K)
スライスしたい場所をドラッグします。
イラレのスライスはアートボード内でする必要があるので、そこに注意しましょう!
8.Webおよびデバイス用に保存の画面でスライスに名前を付ける

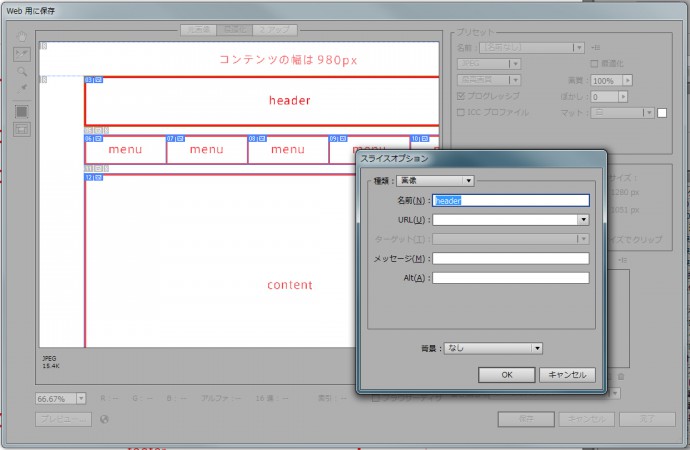
スライス後の画像に任意の名前を付ける為に、名前を付けたいスライスをダブルクリックします。
画像のような画面になるので、半角英数で名前を付けます。
9.Webおよびデバイス用に保存でスライス画像を書き出す

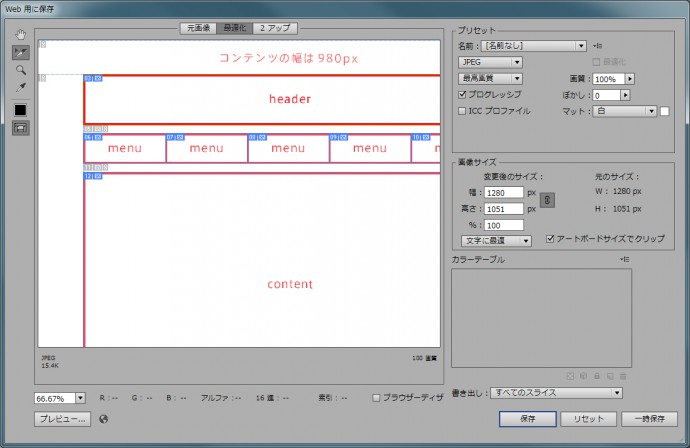
画像でJPEGになっている箇所を選択するとGIFやPNGに変更して書き出すことができます。
背景を透過したい場合はGIFかPNGにしてください。
ちなみに、色数が少ないデザインの場合はGIF、
写真やグラデーションを使ったデザインはJPEGかPNGを選択しましょう。
最後にスライスしたい画像を選択して保存を押し任意の場所を指定すると画像を書き出せます。
これでイラストレーターを使ってウェブデザインをしてスライスまでの一連の流れは完了です。
あとはコーディングさえやってしまえばウェブサイトの完成ですね!
デザインだけしてコーディングを専門の方にお願いする前提だったりする場合なんかも、
今回書いてあることを意識して作れば大きく間違うことも無いと思います。
まとめ!ホームページやブログを実際に公開したい人向け
コーディングというデザイン作業とは全く別の新しい壁に挑戦する勇気が無くて、
なかなかウェブデザイナーにチャレンジできない人が多いかと思います。
専門学校で学ぶにしても時間も無いし学費は高いしで中々厳しい!
実際、私も何から始めれば良いのか全くわからないイラレの基本だけ知っている感じでした。
それでもポートフォリオサイトが欲しくて、ブログなんかもやってみたかったのです。
そして、このブログにも使っているワードプレスというものが、そんな人達の悩みを全て解消してくれます。
少しだけ勉強すれば、自分だけのドメインで好きなデザインのサイトを作れちゃうんです!
私の場合、大袈裟かもしれませんが、この本に出会えたおかげで、
ワードプレスとコーディングを気づいたら同時に学べていました。
(ワードプレスをやってみたかっただけなのに、その過程でコーディングもできた感じです。)
当時、Twitterでコーディングができない、ワードプレス?ブログがやりたい!とかぼやいていたときに、Web系の専門学校で講師をしていた方に勧められて思わず買ったという思い出の一冊なのです。
(そういえば今は前職の同僚デザイナーに貸していますwそれぐらい良い!)
デザインは気合いで乗り切るとして、
ネックのコーディングと一見もっと難しそうなワードプレスがこれで作れるようになる作戦です!
まずは、サーバー(土地)を準備!
ワードプレスでポートフォリオやブログを作るなら、まず簡単なサーバーを契約する必要があります。
私のオススメはwpXレンタルサーバー![]() です。
です。
本来、少し手間のかかるワードプレスを凄く簡単に始められる上に、月額1050円〜と安い!
無料のお試し期間もあるので、その間にまず触ってみることができるメリットも大きいですね。
夢のドメイン(住所)を取得!
次にあこがれのドメインですね!(私は未経験の時に自分のドメインを持つことが夢でしたw)
私もウェブデザイナーなりたてから愛用しているムームードメイン![]() がオススメです。デザインも支払いも簡単明解なんです!
がオススメです。デザインも支払いも簡単明解なんです!
好きなドメイン(http://○○○○.com)は、まず取得しておくとモチベーションにも繋がりますよ!
とにかく、ほんの少しでもお金をだして環境さえ準備してしまえば、
三日坊主になるリスクも下がるので、サーバーかドメインどちらかだけでも勢いで契約するのがオススメですw
最近ワードプレス初心者向けのこんな記事、
初心者でも簡単にワードプレスでホームページやブログを作る方法も書きました。
