
イラレ初心者の頃って、画像の書き出しの方法すらもよくわかりませんよね。
今回は、完全に初心者の人の方でもイラストレーターでiPhone5にピッタリのサイズで待ち受け画像を作ることができるようになる方法を紹介します。
ちなみに、この記事を書いている段階では作業環境が
macだったりWindowsだったりのIllustratorCS6ですが、
イラストレーターのバージョンが多少古くても画像作成の手順はほぼ同じです。
iPhone5用の待ち受け画像をイラレで作る場合の注意点をまず箇条書きにします。
- カラーモードはCMYLKでは無くRGBで作る事
- ラスタライズ効果がスクリーン(72ppi)である事
- 単位がピクセルである事
- ドキュメント(アートボード)のサイズが幅640px、高さ1136pxである事
以上です。今回はそれぞれの解説はあえて省略しますが、そーいうものだと思って下さい。
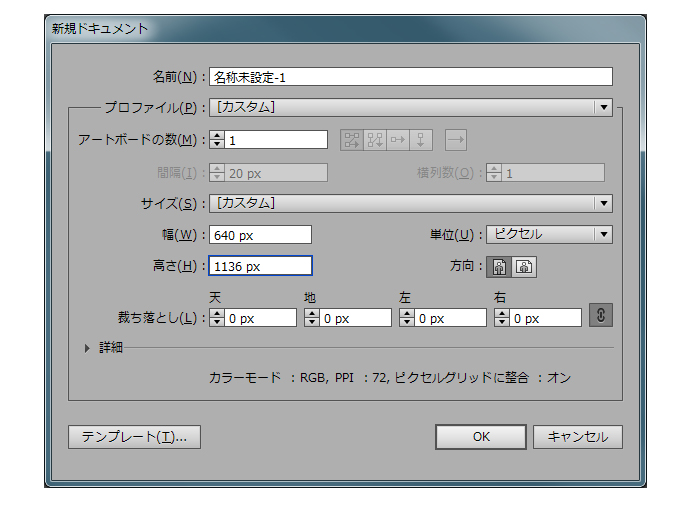
まずは上記に従って新規ドキュメントを作成します。
ファイル→新規作成(Ctrl+N/command+N)

このような画面がでると思うので、この画像を参考にドキュメントの設定を行って下さい。
(イラレのバージョンによって若干表示が異なると思います。)
実はこれで、iPhone5にピッタリサイズの待ち受け画像は完成したようなもんです。
先ほどの設定で新規作成したドキュメントのアートボードの中に、好きにデザインをしてください。
今回はiPhone5のwikiさんから英文を借りたりしながらサンプルで適当に作ってみました。
(英語読めないのでなんて書いたかは謎です。)
ちなみに、使用フォントはHelvetica Neueです。
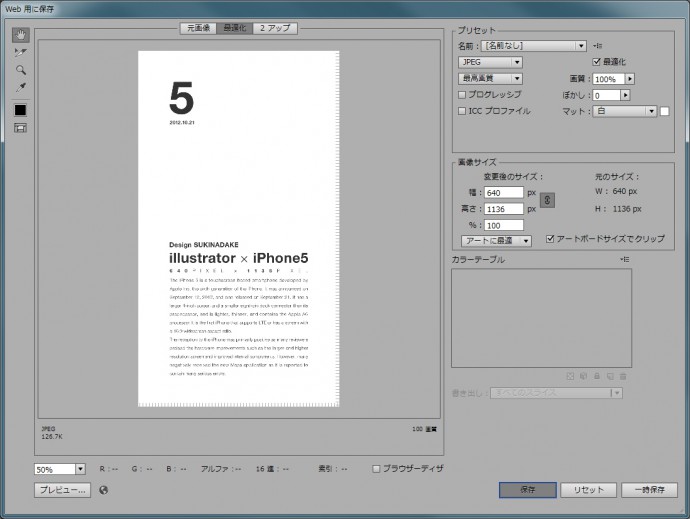
お好みのデザインができたら、書き出し(イラレのデータをjpgなどの画像にする事)を行います。
ファイル→Webおよびデバイス用に保存(Ctrl+Alt+Shift+N/shift+option+command+S)を選択

画像通りに、プリセットをjpegの最高画質(画質100%)に設定してから、デスクトップなりお好きな場所に保存!
これで無事にあなたのデザインしたオリジナルの待ち受け画像が作成できたはずです。
メール等でiPhone5に送ってみてください!
今回は、実際のロック画面や待ち受け画面のアイコン等の事を気にせずにデザインしていますが、
実際の表示も含めてお好みのデザインになるように調整してみてください。

ちなみに今回書き出した画像はこのような感じです。
デカイですよね!でもこのサイズじゃないとiPhoneの高い解像度では綺麗に表示されないのです!640px × 1136px!
表示の具合なんかを試してみたい方がいれば、右クリックで画像を保存して適当にiPhoneで見てみて下さいー。