
イラレでスライスする方法について、自分なりの方法を紹介している記事です。
イラレでのスライス作業は、ファイヤーワークスやフォトショップに比べて面倒くさがる人が多いみたいなので書いてみます。
そもそもスライスとは
ウェブ制作に使用する目的に限らず(SNS用の画像とか色々)、
作ったデザインや写真の一部分を切り抜いて任意の形式で保存できる状態にすることです。
それぞれのスライスの画像のタイトル、保存形式(jpg,png,gif…etc)、画質等々の設定も行えます。
まず、イラレでメニューをデザインする

イラレで作ったメニュー。一般的なメニューですね。
色がすでに無理!!!って人が多そうですけど、気にしません。このボタンをスライスしたいと思います。
デザインしたナビゲーションをスライスする(オブジェクト→スライス→作成)

メニューからスライスツールを選んでーってやり方もありますけど、今回紹介する方法は、
スライスしたいオブジェクトをすべて選択して→オブジェクト→スライス→作成 で、ポンです。
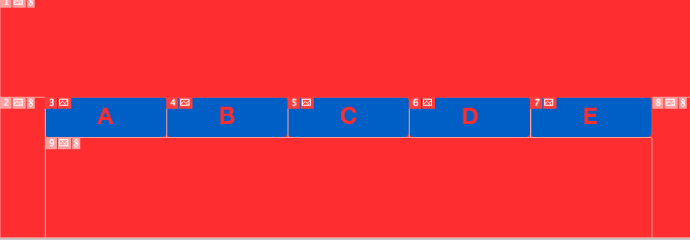
こんな感じになります。ファイヤーワークスやフォトショなんかと変わりません。
この時に一つだけ注意点があります。スライスで分けたい部分はグループ化をしてしまっていると一緒のスライスになってしまうので、グループ解除はしておく必要があります。
オマケ。別のスライスを作成する方法
テキストだけの説明で申し訳ないですが、複雑なオブジェクトの場合は
最上部にレイヤーを作って、「スライスしたい箇所に四角のオブジェクトを作成→全選択→オブジェクト→スライス→作成」で、別レイヤーにスライスを作る事もできます。
実はこの方法が万能で、一番よく使います。
スライスした部分を画像にして保存する。
そんなこんなで、スライスが完了したところで、ファイル→webおよびデバイス用に保存

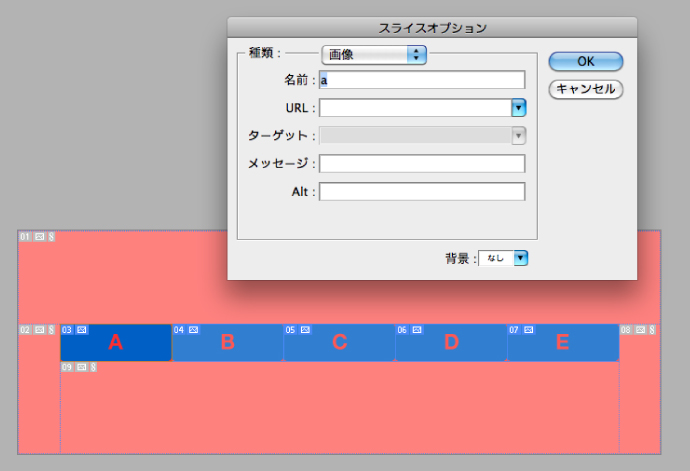
ファイヤーワークスやフォトショップなんかと似たような、スライスが選択できる画面になると思います。
他ソフトと同様に、ダブルクリックでスライスを選択すれば、書き出す前にイメージに名前も付ける事ができますよ。
イラストレーターを使ってウェブデザインをする人は少数派だと思いますが、
印刷物に使用したグラフィックをそのまま使いたい場合など、使い道はあるはずなので、試してみると良いんじゃないでしょうか!
豆知識:イラレでウェブデザインをする時には、ピクセルビューにすると良いですよ!